| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- oracle
- 배포
- 오라클
- 자바스크립트
- Spring
- pandas
- 판다스
- gcp
- JQuery
- 스프링
- MLB
- mlb stats api
- 어플
- 프로젝트
- 제이쿼리
- 파이썬
- streamlit
- 자바
- 코틀린
- Python
- kotlin
- 앱
- java
- 시간
- 기록
- Android
- 안드로이드
- CSS
- HTML
- javascript
- Today
- Total
develope_kkyu
[Kotlin] 안드로이드 스도쿠 앱 제작부터 스토어 출시까지 - 1 본문
평소 잠깐잠깐 쉴 때 핸드폰으로 스도쿠 게임 하는 것을 좋아해서 나도 스도쿠 어플 하나 만들어 보면 어떨까라는 생각을 가지고 있었다.
안드로이드 코틀린을 취미로 개발하면서 스도쿠 게임을 만들어보는 게 좋겠다는 생각이 들어 한번 제작해보고 스토어에 출시까지 해보려 한다.
스도쿠 기본 로직은 이분의 블로그를 많이 참고해서 만들게 되었다.
https://citylock77.tistory.com/86
1. Sudoku 기본 로직 만들기
Sudoku 게임에 대한 기본 로직 구현하기 C# 파일을 하나 생성하고 이름은 Board 라고 변경하고 시작한다. project > C # script 생성 파일을 생성하면 디폴트로 다음과 같은 코드가 생성되어 있지만 Start()
citylock77.tistory.com
1. 스도쿠 배열 생성
MainActivity.kt
기본적으로 스도쿠는 9*9 배열을 사용한다. 그래서 9*9에 대한 기본적인 배열을 만들어 준다.
// 스도쿠의 기본값을 저장하는 배열
val solvedgrid = Array(9) { IntArray(9) }
// 배열에 숫자 채우기
fun InitGrid(grid: Array<IntArray>) {
for (i in 0 until 9) {
for (j in 0 until 9) {
grid[i][j] = (i * 3 + i / 3 + j) % 9 + 1
}
}
}
solvedgrid 배열은 추후에 스도쿠 문제를 풀고 정답을 확인하는 데 쓰일 것이다.
2. 스도쿠 배열 섞기
현재의 스도쿠 배열은 일정한 패턴의 숫자가 반복되는데 이 배열의 숫자들을 섞어주는 작업이 필요하다.
스도쿠 배열을 섞어 주는 작업을 위해 SuffleGrid 함수를 생성한다.
suffleAmout는 배열을 몇번 섞을 지에 대한 파라미터다.
fun ShuffleGrid(grid: Array<IntArray>, shuffleAmount: Int) {
for (i in 0 until shuffleAmount) {
val value1 = Random.nextInt(1, 10);
val value2 = Random.nextInt(1, 10);
MixTwoGridCells(grid, value1, value2)
}
}
MixTwoGridCells()
- 두 개의 셀 값을 확인하고 서로 교환하는 함수이다. SufflrGrid 함수에서 랜덤으로 받은 두 개의 값을 이용해 이와 매칭되는 두 개의 셀을 서로 교환하는 것이다.
fun MixTwoGridCells(grid: Array<IntArray>, value1: Int, value2: Int){
var x1 = 0;
var x2 = 0;
var y1 = 0;
var y2 = 0;
for (i in 0 until 9 step 3) {
for (j in 0 until 9 step 3) {
for (k in 0 until 3) {
for (l in 0 until 3) {
if(grid[i+k][j+l] == value1){
x1 = i + k;
y1 = j + l;
}
if(grid[i+k][j+l] == value2){
x2 = i + k;
y2 = j + l;
}
}
}
grid[x1][y1] = value2;
grid[x2][y2] = value1;
}
}
}
3. 스도쿠 화면 개발
activity_main.xml
스도쿠 배열이 잘 나오는지 확인을 위해 배열을 보여주는 GridLayout을 만들어준다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<GridLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/grid_sudoku"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:rowCount="9"
android:columnCount="9"
android:layout_margin="16dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toBottomOf="parent">
</GridLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
만들었던 스도쿠 배열을 GridLayout에 보여주기 위해서 MainActivity.kt에서 DisplayGrid 함수를 만들어 GridLayout으로 배열을 넘겨준다.
private fun DisplayGrid() {
// grid_sudoku
val gridLayout: GridLayout = findViewById(R.id.grid_sudoku)
for (i in 0 until 9) {
for (j in 0 until 9) {
val value = solvedgrid[i][j]
val textView = TextView(this)
textView.text = value.toString()
textView.textAlignment = TextView.TEXT_ALIGNMENT_CENTER
textView.textSize = 30f
val params = GridLayout.LayoutParams()
params.width = 110
params.height = 110
params.rowSpec = GridLayout.spec(i)
params.columnSpec = GridLayout.spec(j)
textView.layoutParams = params
gridLayout.addView(textView)
}
}
}
4. 함수 실행 및 화면 출력
MainActivity.kt
OnCreate 함수에서 만들어두었던 함수를 실행하고 최종적으로 DisplayGrid 함수를 실행해 화면에 스도쿠 배열을 보여준다.
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
InitGrid(solvedgrid)
ShuffleGrid(solvedgrid, 3)
setContentView(R.layout.activity_main)
DisplayGrid()
}
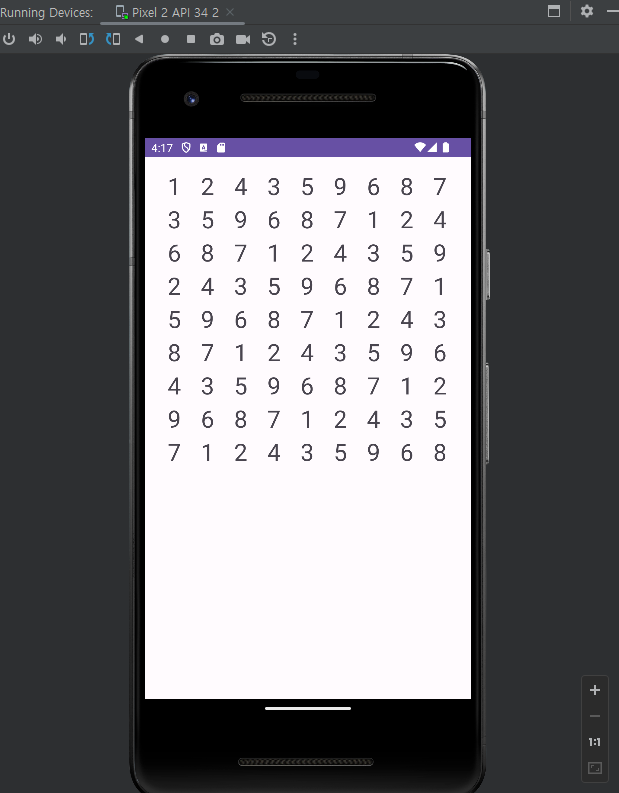
- 애뮬레이터 실행 모습

'Android > Kotlin' 카테고리의 다른 글
| [Kotlin] 안드로이드 스도쿠 앱 제작부터 스토어 출시까지 - 3 (0) | 2024.01.12 |
|---|---|
| [Kotlin] 안드로이드 스도쿠 앱 제작부터 스토어 출시까지 - 2 (1) | 2024.01.04 |
| [Kotlin] 어플리케이션 생성하고 에뮬레이터 실행하기(feat. Intel HAXM installation failed!) (0) | 2023.08.27 |



