Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- CSS
- 배포
- 시간
- 안드로이드
- HTML
- 스프링
- 자바
- Android
- 판다스
- 어플
- 파이썬
- Python
- Spring
- oracle
- 앱
- kotlin
- 기록
- pandas
- 오라클
- 프로젝트
- java
- 자바스크립트
- gcp
- 코틀린
- javascript
- MLB
- streamlit
- JQuery
- mlb stats api
- 제이쿼리
Archives
- Today
- Total
develope_kkyu
[Python] MLB-StatsAPI를 이용한 mlb 기록 사이트 만들기 - 2 본문
728x90
https://developerkkyu37.tistory.com/69
[Python] MLB-StatsAPI를 이용한 mlb 기록 사이트 만들기(배포) - 1
MLB-StatsAPI와 streamlit 라이브러리를 이용해서 mlb 기록확인을 할 수 있는 사이트를 만들어보려고 한다. streamlit을 활용한 배포는 이 분의 사이트를 많이 참고했다. https://dschloe.github.io/python/2022/11/stre
developerkkyu37.tistory.com
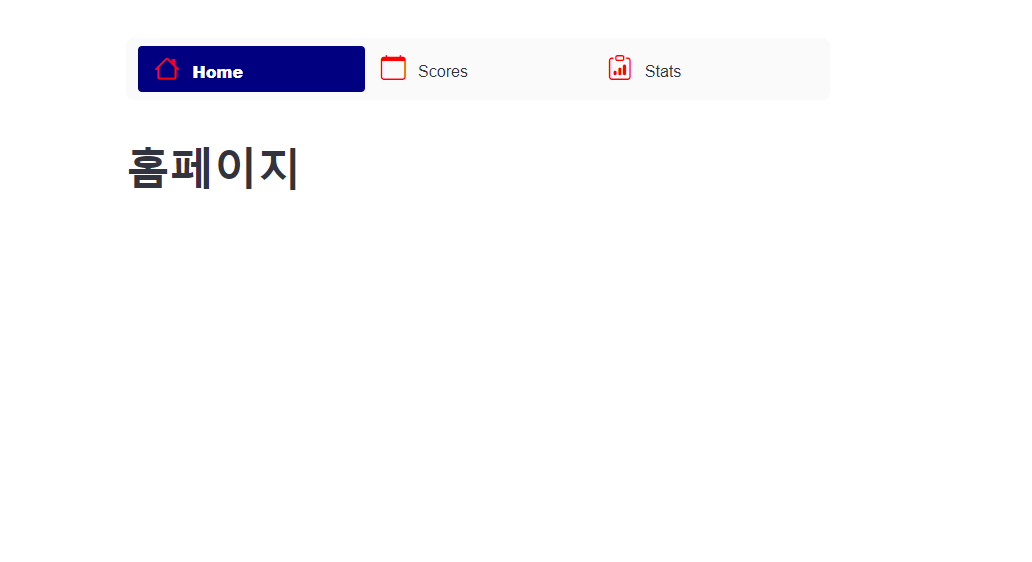
초기 구상으로 홈페이지, 경기결과 검색 페이지, 개인 기록 페이지를 생각했다. 따라서 멀티페이지를 구현해야하는데 steamlit으로만 하기엔 한계가 보여 streamlit-option-menu 라이브러리를 설치해 멀티페이지를 만들어보았다.
pip install streamlit-option-menuchoose = option_menu(None, ["Home", "Scores", "Stats"],
icons=['house', 'calendar', 'clipboard-data'],
menu_icon="app-indicator", default_index=0,
orientation='horizontal',
styles={
"container": {"padding": "5!important", "background-color": "#fafafa"},
"icon": {"color": "red", "font-size": "25px"},
"nav-link": {"font-size": "16px", "text-align": "left", "margin":"0px", "--hover-color": "#eee"},
"nav-link-selected": {"background-color": "navy"},
}
)
일단 Home에는 오늘의 경기결과를 보여주고 Scores에는 팀 검색 후 그 날의 경기결과, Stats는 선수 기록 검색이나 순위를 만들어보려 한다.
- 배포 링크 : https://mlbstats.streamlit.app/
728x90
'Python' 카테고리의 다른 글
| [Python] MLB-StatsAPI를 이용한 mlb 기록 사이트 만들기 - 3 (0) | 2023.02.26 |
|---|---|
| [오류 해결] TypeError: unsupported operand type(s) for &: ‘str’ and ‘str’ (0) | 2023.02.19 |
| [Python] MLB-StatsAPI를 이용한 mlb 기록 사이트 만들기(배포) - 1 (0) | 2023.02.09 |
| [Python] plotly를 이용해 MLB 내셔널리그 서부 순위 변동 그래프 만들기 (1) | 2023.01.26 |
| [Python] ploty를 이용해 내셔널리그 골든글러브 최종 후보 3인 수비 지표 그래프 만들기 (0) | 2023.01.19 |




